Vertical menu for Bootstrap 3

In my current project to redesign a site using the latest Bootstrap 3, I realized I wanted a vertical menu in the sidebar. I found all kinds of examples using lists as and just stacking them, but I wanted the mobile menu to function the same. So essentially I wanted a stacked sidebar menu that would function just like standard framework mobile menu. After some searching and trial and error, here’s what I came up with.
Update
In anticipation of Bootstrap 4, here’s a demo on creating a Bootstrap 4 Vertical Menu.
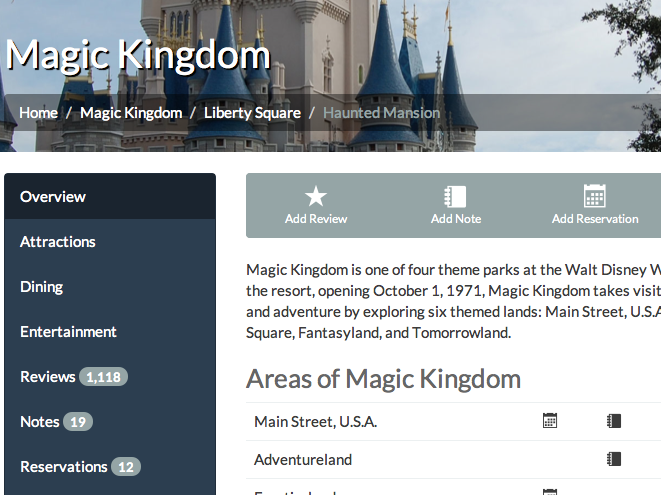
At a resolution of 768px or greater you see vertical menu in one of my two main columns.

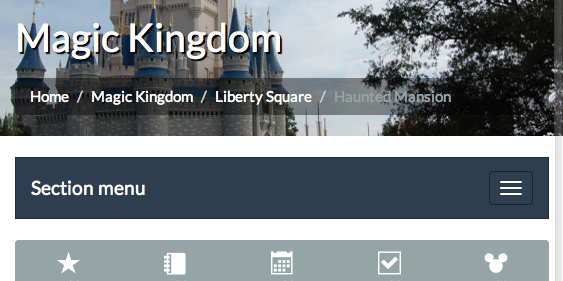
When scaled down to less than 768px, the menu collapses and works just like the normal theme menu.

I only made one small addition to the standard HTML – I added a container div around the menu with a class called
sidebar-nav .
<div class="row">
<div class="col-sm-3">
<div class="sidebar-nav">
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".sidebar-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="visible-xs navbar-brand">Sidebar menu</span>
</div>
<div class="navbar-collapse collapse sidebar-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Menu Item 1</a></li>
<li><a href="#">Menu Item 2</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Menu Item 4</a></li>
<li><a href="#">Reviews <span class="badge">1,118</span></a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="col-sm-9">
Main content goes here
</div>
</div>
Then I just added this css.
/* make sidebar nav vertical */
@media (min-width: 768px) {
.sidebar-nav .navbar .navbar-collapse {
padding: 0;
max-height: none;
}
.sidebar-nav .navbar ul {
float: none;
}
.sidebar-nav .navbar ul:not {
display: block;
}
.sidebar-nav .navbar li {
float: none;
display: block;
}
.sidebar-nav .navbar li a {
padding-top: 12px;
padding-bottom: 12px;
}
}
Hope that helps someone.
At the request of a few people I have set up a really simple demo: